- Published on
Uncovering AEM Asset Details with a Simple JavaScript Bookmarklet
- Authors

- Name
- Khalil
- @Im_Khalil
Adobe Experience Manager (AEM) is a powerful content management system used by many businesses to manage their digital assets efficiently. However, navigating through AEM's user interface to access asset details or asset listings can be time-consuming. In this blog post, I'll introduce a JavaScript bookmarklet that simplifies the process, making it quicker and more convenient.
The Problem
When working with AEM, you often need to access asset details or view a list of assets. This typically involves several clicks and navigating through various pages within the AEM interface. Wouldn't it be great if you could streamline this process and access the necessary information with just a single click?
The Solution: A JavaScript Bookmarklet
I've developed a JavaScript bookmarklet that does just that. It allows you to retrieve asset details or asset listings in AEM as JSON with a single click.
How to Use the Bookmarklet
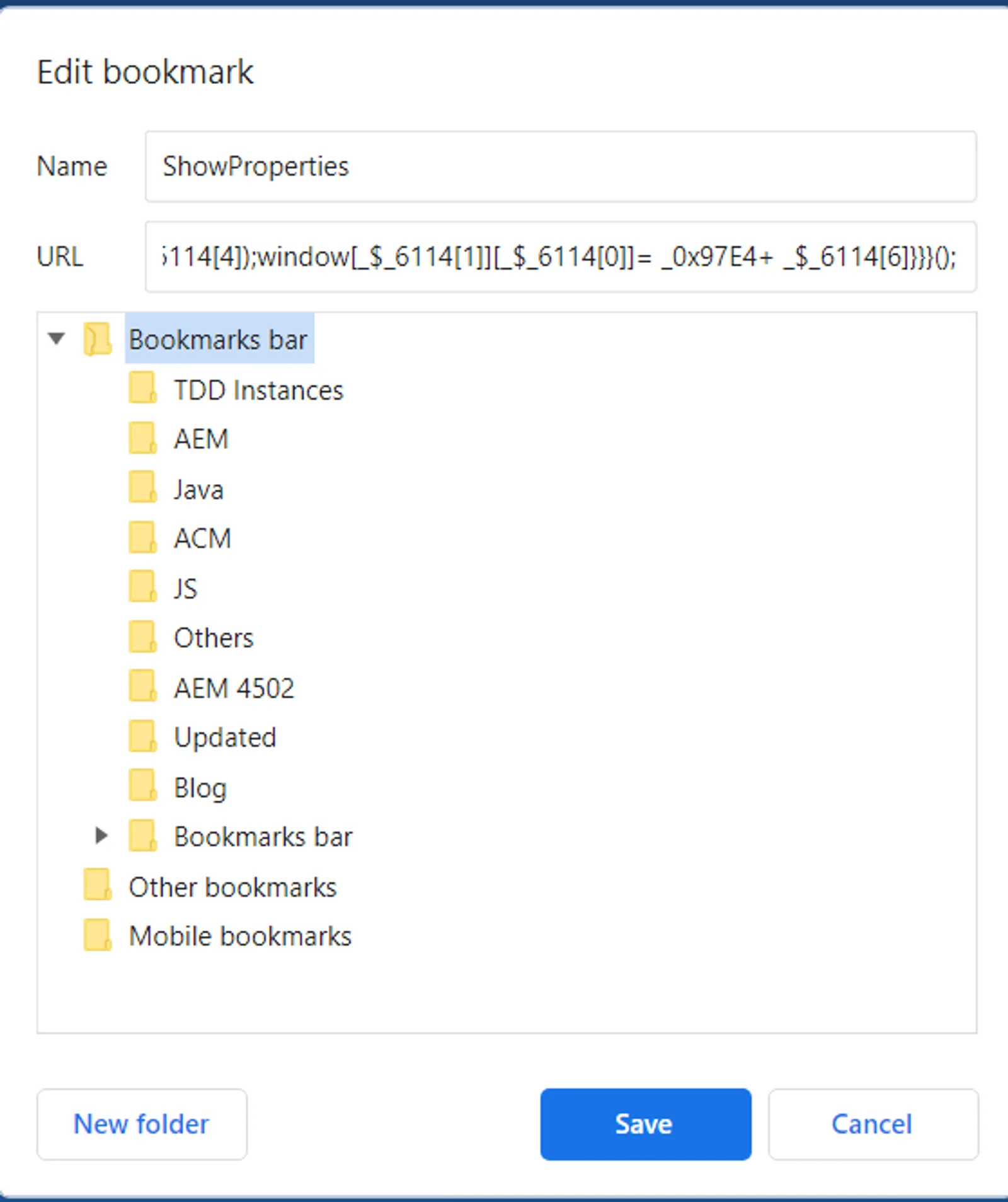
- Create a new bookmark in your web browser.
- In the bookmark's URL field, paste the JavaScript code provided above.
javascript:!function(){var _$_6114=["href","location","/assetdetails.html","indexOf","","replace",".-1.infinity.json","/assets.html"];var _0x97D0=window[_$_6114[1]][_$_6114[0]],_0x97DA=_$_6114[2];if(-1!== _0x97D0[_$_6114[3]](_0x97DA)){var _0x97E4=_0x97D0[_$_6114[5]](_0x97DA,_$_6114[4]);window[_$_6114[1]][_$_6114[0]]= _0x97E4+ _$_6114[6]}else {if(-1!== _0x97D0[_$_6114[3]](_$_6114[7])){var _0x97E4=_0x97D0[_$_6114[5]](/assets.html/,_$_6114[4]);window[_$_6114[1]][_$_6114[0]]= _0x97E4+ _$_6114[6]}}}();

Now, whenever you're on an AEM page and want to retrieve asset details or a list of assets, simply click on the bookmark you just created. The bookmarklet will analyze the current URL and direct you to the JSON representation of the asset or asset listing, saving you time and clicks.
Conclusion
This JavaScript bookmarklet simplifies the process of accessing asset details and asset listings in Adobe Experience Manager. It's a time-saving tool for AEM users, especially for developers and administrators who frequently need to work with assets in a more structured manner.
To get started, add the bookmarklet to your browser, and you'll have a one-click solution to enhance your AEM experience. Say goodbye to repetitive clicks and hello to efficiency and convenience in managing your digital assets with Adobe Experience Manager.
You might also like to read
- 1.SegmentNotFoundException in AEM - How to Fix It Safely
- 2.AEM Dispatcher Series 1 - A Developer’s Guide to What It Is and Why You Should Care
- 3.AEM Dispatcher Series 2 - Understanding the `dispatcher.any` File
- 4.AEM Dispatcher Series 3 - Securing Your AEM Site - Deep Dive into Dispatcher `/filter` Rules
- 5.AEM Dispatcher Series 4 - A Developer’s Guide to Dispatcher `/cache` Rules